
NOTE: 'Displayed Attributes' replace the old now-deprecated 'Key Attributes'—see explanation.
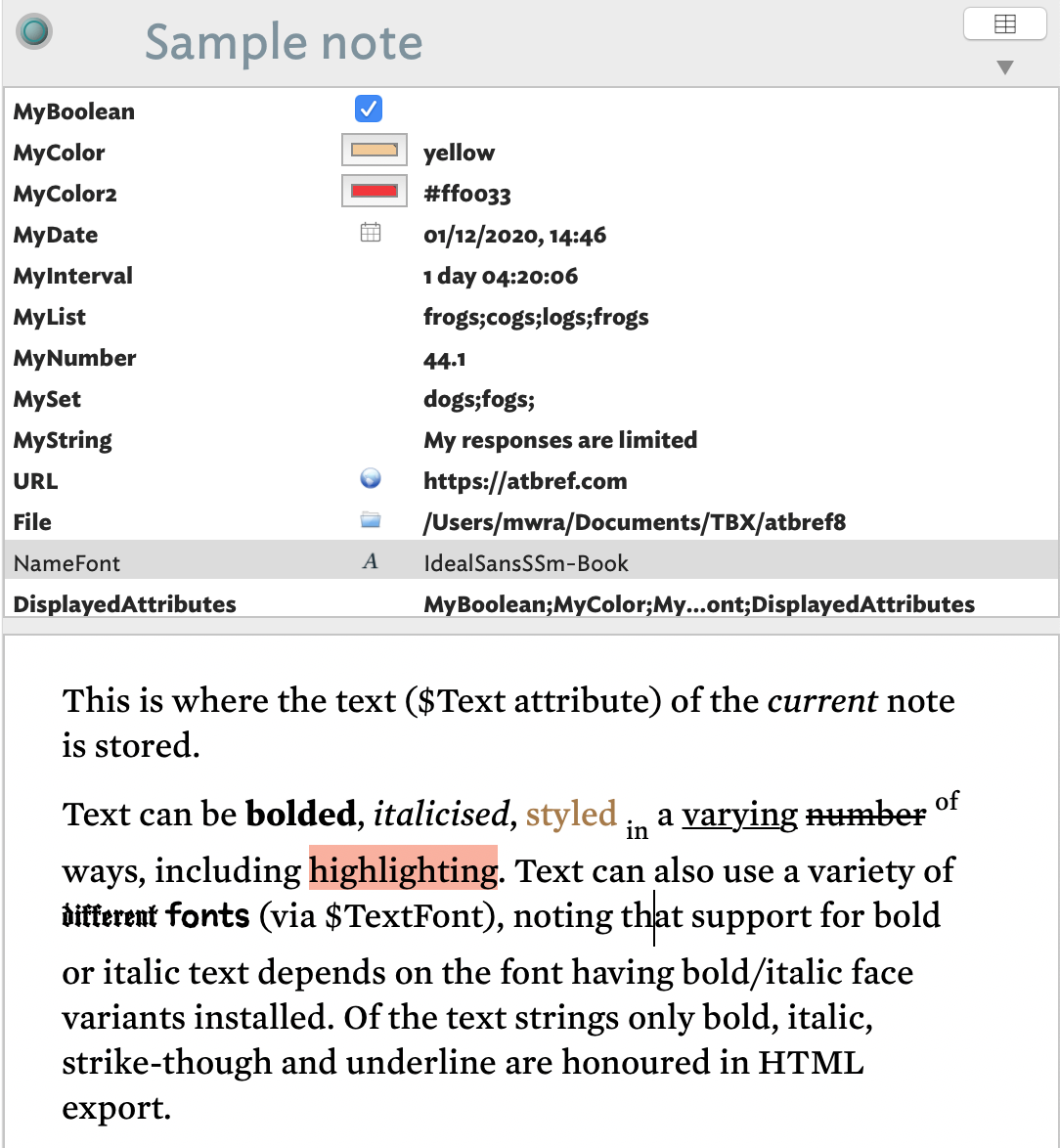
A note's 'Displayed Attributes' are an optional display of a user-defined tabular layout of attribute title/value cells. A Displayed Attribute is a display feature and has no effect on inheritance and does not accord an attribute any special status other than being easily viewed/edited for a note's text pane.
Attribute names are shown in the left column, attribute values in the right column. he width of the first column of the Displayed Attribute table adjusts itself to accommodate long attribute names. The list can be re-ordered, items deleted and attribute value edited. An item is added by:
- using the 'Add Displayed Attributes' button in the note's text pane's title bar (button, to right of the title), and then using the Add Displayed Attributes pop-over the contents and order of the table; pre-v8.9.0 the button icon was a '+' sign. As well adding/removing existing attributes, new attributes names can be typed here and on dismissing the pop-up the user will be asked to confirm this is a new attribute and its data type (default:string)
- setting the note's $DisplayedAttributes.
- setting the note's prototype's Displayed Attributes (if a prototype is used)
The vertical order of displayed (key) attributes can be altered via drag-drop of the attribute name label (left column cell), or altering the order of the list stored in $KeyAttributes. An item can be deleted from the Displayed Attribute display by dragging its label cell out of the table and dropping onto the $Text pane.
Items in bold are set locally for the note. Items in lighter colour are read-only (normally dynamically calculated values like $ChildCount; pre v6 these were in italics). All other rows in normal text use the default or inherited value.
This pop-up can be called via the View menu as well as from the text pane.
At the extreme the right of the panel each string, List or Set attribute has a pop-up list of values, allowing quick setting of values already in use for that attribute (or suggested values, if defined).
When a user attribute is renamed, Displayed Attributes referring to the new attribute are updated to use the new attribute (and attribute values are transferred).
Boolean-type Displayed Attributes are always shown as a tick-box; ticked equates to true, un-ticked to false.
Number-type data. Very large or small numbers can be entered/shown using exponential form, e.g. 0.000001 can be entered as 1e-06.
Color-type data. The data is shown both as a colour chip (showing the currently set colour) and a string showing the value set with is either a Tinderbox named colour or otherwise a hexadecimal value string ("#330099").
Date-type data. Shows the data and time, with the date/time format in the host OS' short date format, so this will vary by the user's locale and their choice of OS settings. Document Settings offer a small selection of variations on the OS format. An alternative date-time string format can be used for all Date-type attributes in KA by setting $DisplayedAttributeDateFormat at document or note level using a date format string. On entering a date, if no time is specified, the time element of the attribute value defaults to current system time. A date-picker control is offered to the left of the value box. When editing dates in the Displayed Attributes table, from v8.2.3 the date string is changed before editing to its value in normal format (medium date, short time). This avoids ambiguity in short dates, where the default US style uses 2-digit years: i.e. does 12/7/41 represent a date in 1941 or 2041?
String-type data. Although generally intended to hold short text values, String attributes can hold larger amounts of text and including line/paragraph breaks. When not selected for edit, all text paragraphs run together. In edit more, the value edit box will only show the first paragraph of text. Use the right arrow to reach first paragraph text overflowing the edit box; use the down arrow key to access paragraph #2, etc. It is not possible to type a line break character in the edit box but it is possible to copy/paste one into it.
URL-type data. A form of string attribute, URL attributes show a globe icon to the left of the data value edit box. Clicking the button will open the URL, stored in the value box, in the user's default web browser. Files can be dropped onto a URL-type attribute (e.g. to give a file:/// type of URL). The URL button remains enabled even if the note is read-only.
File-type data. A form of string attribute, File attributes show a folder icon to the left of the data value edit box. Clicking the button will open the file (or folder) path set in the value via Finder. Folders will open in Finder and other file formats in whichever app is registered as the default app for that file type. The File button remains enabled even if the note is read-only. The Browse File… menu option is not available for read-only notes.
Font-type data. Font-type attributes (which are only ever system attributes) show an 'A' button which opens the OS' Font dialog, making it easier to set the correct font name for a font. N.B. altering the text font size does not alter the font size attribute (where pertinent) in Tinderbox.
List-type and Set-type data. All discrete list values are shown, as a single string of semicolon-delimited values.
A note's title ($Name) can be edited directly via the title bar above the Displayed Attributes table so there is no need to add it to the table.
Displayed Attributes are sometimes referred to with the shorthand abbreviation 'DA' in help forums, etc.
The attribute $ReadOnly is exempted from being read-only, even true. This allows you to turn off ReadOnly from the displayed attributes table or from Get Info ▸ attributes tab.
Show/Hide Displayed Attributes
A disclosure triangle allows the visibility Displayed Attributes table to be toggled, e.g. to allow more space for showing $Text. The control is not shown if there are no Displayed Attributes for the current note. The 'add Displayed Attributes' button still remains available. The show/hide state is stored in $HideDisplayedAttributes.
Cycling/Editing Displayed Attributes via keyboard
To cycle through Displayed Attributes, use the Return key (↩). Using the Return key on a selected row sets that item in edit mode. Clicking Return again closes the edit and selects the next item in the table (looping to the top when the bottom is reached). When a boolean item is selected and in edit mode, use the Spacebar key to toggle the true/false setting, otherwise other data types are editing via normal keyboard input.
If the Return key has not yet been used since the note was selected, the Up-Arrow (↑) and Down-Arrow (↓)keys can be used to move the selection in the table (but the selection does not loop at top bottom). If Return key has been used the Up/Down arrow keys simply select the table row above or below and set it in edit mode.
To cycle between the Displayed Attributes table, the $Text are and the View pane, use the Opt+Tab keys (⌥+ ⇥).
In Outline/Chart/Treemap view, to move the View pane selection (i.e. change the contents of the text pane) up or down one item in $OutlineOrder use Cmd+Opt+Up-Arrow ( ⌘+⌥+↑) or Cmd+Opt+Down-Arrow ( ⌘+⌥+↓).
Editing Displayed Attributes values
Once a row in the table has focus (either via keyboard, as above)or by a direct trackpad/mouse-click the value box in the right column can be edited:
- Enter edit mode. Either double-click (mouse/trackpad) or use the Return key (keyboard). The value box contents can be edited. To tick/un-tick a Boolean attribute via the keyboard use the spacebar. For data types offering it, the pop-up value list of existing/suggested values (see above) can be used to set a new value without typing.
- Complete the edit and save the new value. Click out of the table cell (mouse/trackpad) or use the Return key to toggle out of edit mode.
- Use the Escape key (⎋) to abandon an incorrect edit.
Displayed Attribute characteristics such as enabling or disabling the URL and File buttons are updated after editing the Displayed Attribute's textual value.
Changing the text of a Displayed Attribute immediately updates that Displayed Attribute's pulldown value menu.
When a Boolean attribute is selected in the Displayed Attributes table, pressing the spacebar will toggle its value.
From v9.1.0, the table displays an ellipsis (…) if the text value extends to multiple lines, even if the visible line is not truncated.
From v9.1.0, the menu commands Format ▸ Text ▸ Insert Date/Time/Date and Time now insert the requested text at the insertion point, rather than replacing the current value with the requested text.
Number of Displayed Attributes shown
The height of the Displayed Attributes table can grow to as much as half the height of the text panel, reducing the need to scroll long lists of Displayed Attributes if using a sufficiently-large display. As previously, the table shows scroll bars if not all Displayed Attributes can be accommodated. In older versions, scroll bars show if there are over 15 Displayed Attributes, regardless of text pane height.
Resetting default/inherited values
For displayed String/Set/List data typed attributes only, the default value can be reset by using their pop-up value lists, by selecting the value 'normal'. For all other data types, to repair inheritance select the note in question and do either one of:
- click on the line with the attribute to reset, right click and use the 'Use Inherited Value' option in the pop-up menu.
- open the Quickstamp Inspector, select the desired attribute and use the reset buttons.
Font/Font Size for the Displayed Attributes table
The Displayed Attributes table can be set to a user specified font, for attribute names and their values, via $DisplayedAttributesFont.
The font size used to render the current note's table can be altered via the Displayed Attributes replace Displayed Attributes sub-menu of the Window menu. The latter offers a small range of suggested sizes (default is 11pt). The actual size is stored is the point size number, i.e. 11 for the default in $DisplayedAttributesFontSize. It is possible to set values not available in the menu by editing the attribute value directly. To change the value for the entire document, use the Document Inspector General tab to alter the the default value for $DisplayedAttributesFontSize.
Evaluating an attribute
The current value of the Displayed Attributes can be evaluated (as action code) and written back as the attribute's value. The Evaluate function is accessed via the table's pop-up context menu.
Changes to Displayed Attributes affect $Modified
Changing an attribute value in the displayed attributes table or in Get Info's attributes tab updates $Modified. Changing an attribute value in a stamp (including Quickstamp) or an action does not update $Modified.
Needing to show even more Displayed Attributes?
The maximum number of table items equates to c.50% of the $Text area's height, so dragging a taller overall document window can help. Other approaches to consider:
- set Displayed Attributes via prototypes. That means that it is easy in such notes to add new display items and delete others, e.g. to debug and immediate problem and easily reset them ('reset' button on the Displayed Attributes configuration pop-up) to the prototype-inherited list. Forget to reset at the time? The reset button still works at a later time. Or, simply make and agent to find all notes using that prototype and hasLocalValue(), e.g. `hasLocalValue("DisplayedAttributes")`. Then reset $DisplayedAttributes via the agent action.
- Have the prototype store one or more alternative lists of attributes, e.g. a normal set, a debug set, a set for a specific process, etc.
