
Maps. Stacking and overlapping
$OutlineOrder does have an indirect effect on your map, insofar as it sets the z-order (stacking order) that is applied when map icons overlap. When two container or note icons overlap, the item with the lowest $OutlineOrder is shown in front of the other icon. Thus, in the early stages of a map or outline, the$OutlineOrder tends to reflect the order in which the notes were added. In such a circumstance, in a map you can work on the principle that older notes will stack on top of newest notes (this can be slightly counter-intuitive at first encounter as we tend to think of putting the newest item on top of an older one). Tinderbox's Note menu does have 'move to front/back' and 'move up/down' controls (and associated shortcuts) which change this stacking order but do be aware that such an action also affects outline view. How? As these commands change in the map z-order, the map's overlapping order, they also change the selected note's $OutlineOrder. In turn, this moves the selected note(s) higher or lower in outline view. If there is more than one adornment on a map the same rules as above apply if adornments overlap, though this can be hard to see due to the opacity of adornments.
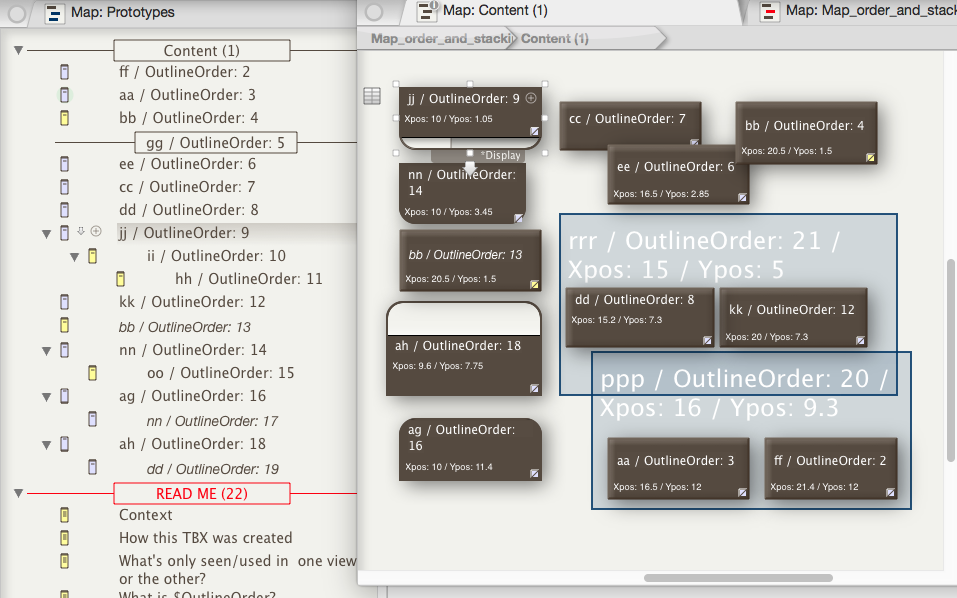
In the screen grab, map icons have been arranged with some overlapping to give visible proof of how $OutlineOrder affects this. Looking in the top right corner 'ee' sits over 'cc' but under 'bb'. Described in $OutlineOrder terms it is clearer: #6 sits over #7 but under #4; the lower the $OutlineOrder, the more siblings in front of which it will sit if overlapping of icons occurs.
Adornments. A new adornment is always dawn at the top of the adornment z-order (i.e. the opposite of behaviour with notes). To achieve this, a new adornment takes the $OutlineOrder of the current lowest z-ordered adornment and all others are bumped up one in the outline order. In other words, they take an initial $OutlineOrder in reverse sequence of creation within the current container, starting above the highest outline order numbered note. Thus adding a note also increments by one the $OutlineOrder of any existing adornments. Witness the highest $OutlineOrder on our map is #19 (given to an alias of note 'dd') but adornment 'ppp' has an $OutlineOrder of #20. The newest adornment always has the lowest $OutlineOrder of all adornments on the map (here 'ppp' was actually added after 'rrr', despite the order of naming).
A small difference with default adornments is that they are slightly translucent so the background items border shows through. This is deliberate as it allows more creative use of adornments: for instance, to create zones to place icons that are relevant to two or more different adornment-denoted ideas. Thus, something that was pertinent to both 'rrr' and 'ppp' might be placed on the darker blue rectangle where the two adornments overlap.
Smart adornments. If a note matches more than one smart adornment on a given map, the note is moved on top of the smart adornment with the highest $OutlineOrder as this represents the firs created/oldest of the matching adornments.
New adornments are placed on top of existing adornments, i.e. added as the first adornment in outline/sibling order. This is the reverse of past behaviour (and continuing behaviour for notes) but should be more intuitive for users as generally a new adornment would wish to lie atop an existing one. The effect is achieved by the new adornment being inserted in $OutlineOrder before all existing adornments in the map, as opposed to after them as in the past.
Next… Adding or Moving ItemsSee also—notes linking to here:
