 Map view allows optional 'flags' to assist in qualitative analysis and coding. One common Tinderbox task is qualitative analysis of existing materials, such as letters, surveys, diaries, and personal papers. An important preliminary step in this work is coding—identifying occurrences of special interest for the study. For example, if we were analysing a collection of nineteenth-century diaries to study what people recorded about food and drink, we might want to code where the food was consumed. We might mark every passage that discussed eating at home with the code P1, eating at the residence of another family member with the code P2, eating at a pub with P3, and so forth. We might also note places where money is discussed: C1 might indicate that the writer paid for their meal, C2 that someone else explicitly paid for the writer's meal, and so forth.
Map view allows optional 'flags' to assist in qualitative analysis and coding. One common Tinderbox task is qualitative analysis of existing materials, such as letters, surveys, diaries, and personal papers. An important preliminary step in this work is coding—identifying occurrences of special interest for the study. For example, if we were analysing a collection of nineteenth-century diaries to study what people recorded about food and drink, we might want to code where the food was consumed. We might mark every passage that discussed eating at home with the code P1, eating at the residence of another family member with the code P2, eating at a pub with P3, and so forth. We might also note places where money is discussed: C1 might indicate that the writer paid for their meal, C2 that someone else explicitly paid for the writer's meal, and so forth.
Flags offer a convenient and flexible way to foreground selected codes in map view. Flags are defined via $Flags, a List-type attribute. When not empty, small "flags" are displayed above the note in map view. (N.B. flags do not appear in other views). Note that as $Flags is a List-type attribute, actions can add new flags with "+" or remove flags with "-". Adding a flag to a note that already possesses that flag has no effect.
$Flags is an intrinsic attribute; it is not inherited from prototypes and an alias may have different flags from its original note.
For simple coding tasks, using $Badge may be adequate. Flags provide a wider range of visual cues, and new flags can be improvised quickly when coding needs change.
Defining Flags
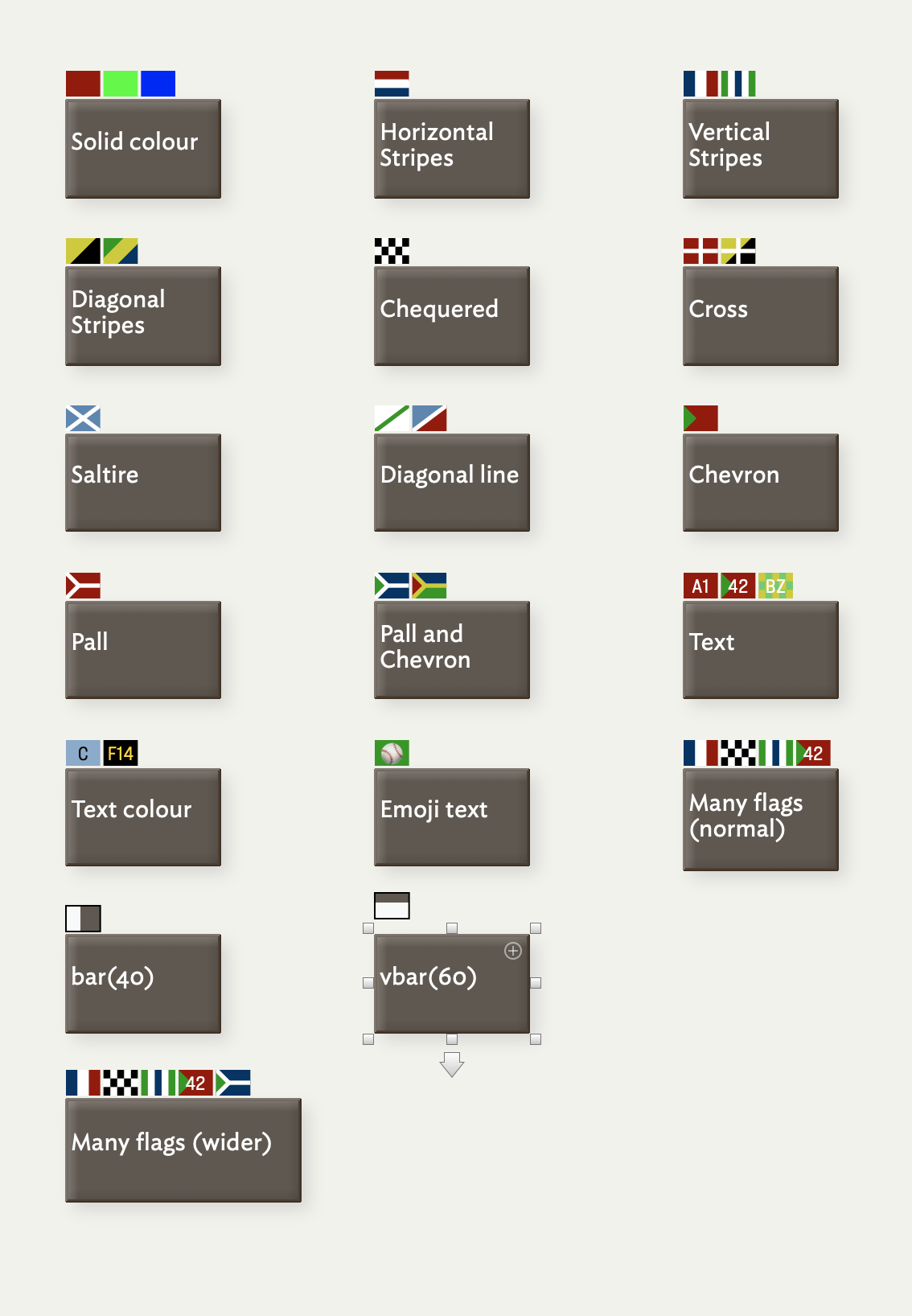
Any individual flag is define as a text string, using a concise textual shorthand, and are illustrated in the screen-grab. The base definition is a colour. Whilst it is generally easier to use named Tinderbox colours, hexadecimal values can be used to define flag colours as in the first example below. At minimum, a flag must a define a colour. This forms the fill colour or the backgrounds colour if a pattern is overlaid. If a colour is missing or misspelt, a red-orange colour will be seen which is Tinderbox's signal of an undefined colour.
Optional text labels (of up to 3 characters) are also possible.
The basic syntax is the base colour with either/both a text-related prefix or a pattern-related suffix:
[text-color:text.]fill-color[pattern-info]
Setting text is detailed below—see 'Using Text in Flags'. The syntax above offers a range of possible design variations. The examples listed below are shown in the page's illustration. Note, too, the possibility of combining styles to make more complex colours:
- Single solid colour. A red flag:
red, or#00ff00, or#00f - Horizontal stripes. List the stripe colours separated by hyphens:
red-white-blue - Vertical stripes. List the stripe colours separated by the vertical bar character:
blue|white|red, orgreen|white|blue|white|green - Diagonal stripes. List the stripe colours separated by the '/' symbol:
yellow/black, orgreen/yellow/blue - Chequered flag. List the two colours separated by the '$' symbol:
black$white - Cross symbol. List the cross colour, a '+' sign and then background colours:
white+red, orwhite+yellow/black - Saltire symbol. List the cross colour, an asterisk '*' and then background colours:
white*light blue - Diagonal line. The '%' sign adds a diagonal line:
green%white, orwhite%light blue/red - Chevron. The '>' symbol adds a chevron:
green>red - Pall. The '}' character adds a pall:
white}red - Pall and Chevron. The pall and chevron work together:
white}green>blue, oryellow}red>blue-green - Test. See the next section.
Using Text in Flags
- Text caption. This is placed before the fill colour, joined via a period (
.). This allows for a short textual annotation (1-3 characters) on top of any other colour/pattern:A1.red, or42.green>red, orBZ.yellow$light greento overlay a pattern. In the latter case beware of contrast/legibility. - Text colour. Though the default text colour is white, a colour may be specified for better contrast. The text colour is prefixed to the text with a colon join: e.g.
black:C.lighter blue(black text on a blue ground), or#ffd700:F14.black (yellow text on a black ground. - Using emoji. The text may be an emoji:
⚾️.green - Reserved characters in text. The characters
>*+.$%}are treated as literal characters if they are used the first three characters of flag code using the period marker, so+.reddraws a plus sign on a red flag. Further, do not use using colon, semi-colon or period (:;,) as these get interpreted respectively as a dictionary key delimiter, a list delimiter and the flag text/fill-colour delimiter. So, if wanting to use label '3.1' consider '3-1' instead. Also, the default colour for the text is white, so do consider defining a text colour. So not3.1or3-1.green, but3-1.green. - Text label length. Don't forget text is limited to only 3 characters or fewer. If more are supplied, the result is only the first two characters are displayed plus an ellipsis character. Thus there is little point in using long labels. In the previous example, label '3-1' is considered to be 3 characters, as the hyphen still counts as one.
Progress bars in Flags
Flags permit several additional expressions, useful for showing progress bars.
- bar(value[,min,max]). Draws a horizontal progress bar, using the note's $Color and $AccentColor values. If the minimum and maximum values are not specified, they are assumed to be 0 and 100. More on the bar() pattern.
- vbar(value[,min,max]). Draws the a progress bar vertically, using the note's $Color and $AccentColor values. If the minimum and maximum values are not specified, they are assumed to be 0 and 100. More on the vbar() pattern.
- pie(value[,min,max])). Draws a pie chart, using the note's $Color and $AccentColor values. More on the pie() pattern.
When drawing flags using bar() or vbar(), Tinderbox draws the flag outline in $AccentColor. This should be helpful when $Color contrasts poorly with the view's background. Flags using the pie-chart progress indicator draw their outline in $Color, making them easier to read.
Defining multiple flags for a note
As $Flags is a List-type attribute, if defining multiple flags for a note, use a semicolon between each flag's code. Thus, this code '[white}green>blue;yellow}red>blue-green]' defines two discrete flags for a single note.
Defining flags via code
The string or list passed to $Flags is not evaluated further—$Flags being an attribute not an action code operator. But action code can be used to assemble data from variables or other attribute values to generate a valid string that is then set as the value of $Flags. For example, showing a mix of literal, variable and attribute sourced text:
var:string vText;
var:string vTextColor = "blue";
vText = vTextColor+":"+$MyString +"."+$MyColor;
$Flags=(vText);
Multiple Flags and icon width
The default map icon will display up to four flags. By dragging the note wider, all defined flags can be displayed (as illustrated). The display does not indicate that more flags are defined than can currently be displayed. If planning to regularly use more than 4 flags, give consideration to changing the document's default $Width of notes.
Colours and Tinderbox Colour Schemes
As Tinderbox colour schemes files allow a named colour to be any value, it may be safer to use use colour values (e.g. #00ff00) rather than named colours (e.g. red) if you are not using the Tinderbox v7 standard scheme (as used to illustrate here) or consider switching between colour schemes. Another approach is to make new 'new' colours for use in flags. So, if your favourite colour scheme renders the colour named 'green' not as green, you could make a new colour 'fgreen' and set the desired (visual) value of green and then use 'fgreen' instead of 'green' when setting $Flags. The exact name of the colour doesn't matter as long as it is not the same as an existing named colour.
If adding such extra named colours, be aware that they only existing in the current TBX document. Applying a different colour scheme to the document should not affect such custom colours (unless the new scheme includes a same-named colour with a different defined colour value). Thus a good idea, after adding extra colours, is to save the documents current colours as a colour scheme file ensuring it is possible to re-assert the colours if something changes their value in the current document and have the possibility to apply the same scheme to other TBX documents.
Flags in Outline view too
In Outline view notes can display their first flag (only) instead of a colour swatch: see more detail.
See also—notes linking to here:
