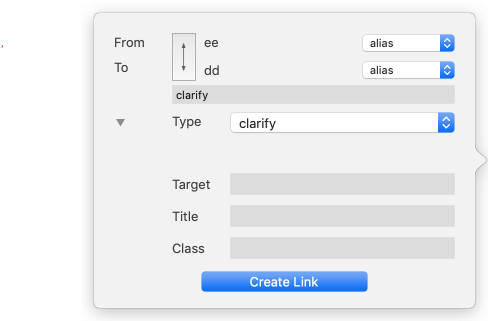
 This is the dialog is shown after dragging a link from an aliases's link widget or from a link park. If opened by accident it can be closed by the Escape key (⎋).
This is the dialog is shown after dragging a link from an aliases's link widget or from a link park. If opened by accident it can be closed by the Escape key (⎋).
For internal links there are a minimum two verification pieces of information and one setting to make.
From. The source note, set automatically. A pop-up allows the link to originate from the current alias or the alias' original note. A pop-up allows the link to originate from the current alias or the alias' original note.
To. The destination note; omitted for web links. A pop-up allows the link to terminate at an alias or the alias' original note.
Link direction button. To reverse the direction of the link as shown, click this button; the to/from labels are reversed and the link will be created in the reverse direction. The button is a toggle, a second press will restore the original direction.
Type. Either select a type from the link types pop-up list, or type a new one into the box. New types are automatically added to the list of defined link types for the document. The last used link type value is remembered for subsequent links during the document's current edit session and reset when the file in next opened.
URL. This input is only displayed for web link creation, otherwise this space on the dialog is left blank. The destination URL for the link. This can in fact be FTP, mailto or various other online URL protocols.
Disclosure triangle control. (Left of Type label). Shows/hides the following (hidden by default):
- Target. The name of the window to use. Pertinent for framed web sites, or if you wish the exported HTML to call the link in a separate window. The easy method for the latter is to always use the value 'tbx'. You do not see these names but your browser does and if the window cited is already open, then that window is re-used as it is unlikely another application will spawn a window called 'tbx'. Only your Tinderbox site's external links will share a second common window.
- Title. This sets the link's HTML 'title' attribute which may be shown in a status bar or mouse-over of HTML depending on your type of web browser.
- Class. The name of a CSS style sheet class to be applied to the link when in HTML form.
Create Link button. Creates the link using the details set in the dialog.
