 In broad terms, an attribute inherits its value from the element above it in the cascade. Change an attribute value at high level, thus cascades down to all elements below.
In broad terms, an attribute inherits its value from the element above it in the cascade. Change an attribute value at high level, thus cascades down to all elements below.
For those used to the functioning of Cascading Style Sheet (CSS) styles in Web pages, the cascade is a similar process. The cascade flows downwards as long as a lower object does not set a value for the same thing, in which case the cascade is broken from above and restarted with a new value for objects further below.
Remember, the cascade is not the outline hierarchy. Also, several levels of the cascade are optional:
- only a few users with use a custom config file
- only some notes use a prototype
So, whilst the above items may be missing from the cascade for some notes, the general principle holds: setting a value anywhere in the cascade alters what is inherited downstream. In other words, setting a value at any level changes that attribute's inherited value further down the cascade.
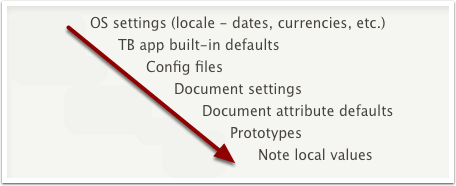
The inheritance cascade is as follows (please read all articles in the list to understand the process):
- OS Settings
- Tinderbox app built-in defaults
- Config files—for expert users
- Document Settings
- Document attribute defaults
- Using Prototypes
- Local Values at Note Level
- Note local values can inherit directly or via prototypes
Next, inheritance and prototypes…
See also—notes linking to here:
