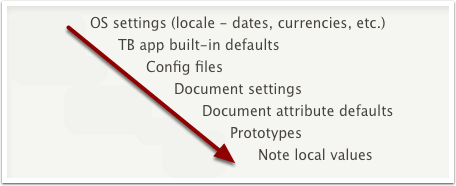
 The relationship illustrated here shows the possible sources of the default for an attribute value as found in a Tinderbox note. As attributes also control many aspects of how data is displayed within Tinderbox, knowing how these values are inherited and (re-)set will help you understand the look and feel of a Tinderbox document as well as any data the user adds.
The relationship illustrated here shows the possible sources of the default for an attribute value as found in a Tinderbox note. As attributes also control many aspects of how data is displayed within Tinderbox, knowing how these values are inherited and (re-)set will help you understand the look and feel of a Tinderbox document as well as any data the user adds.
The inheritance principle applies to attributes of all data types. There is a slight difference of scope in the case of user attributes. As these are created within a document, their inheritance tree starts part way down the above sequence, at "Document attribute defaults".
A few special attributes do not inherit values in this manner and are termed 'intrinsic 'attributes, which we come to next…
