
From v7.5.0, Map view allows optional 'flags' to assist in qualitative analysis and coding. One common Tinderbox task is qualitative analysis of existing materials, such as letters, surveys, diaries, and personal papers. An important preliminary step in this work is coding —identifying occurrences of special interest for the study. For example, if we were analysing a collection of nineteenth-century diaries to study what people recorded about food and drink, we might want to code where the food was consumed. We might mark every passage that discussed eating at home with the code P1, eating at the residence of another family member with the code P2, eating at a pub with P3, and so forth. We might also note places where money is discussed: C1 might indicate that the writer paid for their meal, C2 that someone else explicitly paid for the writer’s meal, and so forth.
Flags offer a convenient and flexible way to foreground selected codes in map view. Flags are defined via $Flags, a List-type attribute. When not empty, small "flags" are displayed above the note in map view. (N.B. flags do not appear in other views). Note that as $Flags is a List-type attribute, actions can add new flags with "+" or remove flags with "-". Adding a flag to a note that already possesses that flag has no effect.
For simple coding tasks, using $Badge may be adequate. Flags provide a wider range of visual cues, and new flags can be improvised quickly when coding needs change.
Defining Flags
Flags are described using a concise textual shorthand, and are illustrated in the screen-grab. (A visual flag editor is planned for the future.). Whilst it is generally easier to use named Tinderbox colours, hexadecimal values can be used to define flag colours as in the first example below.
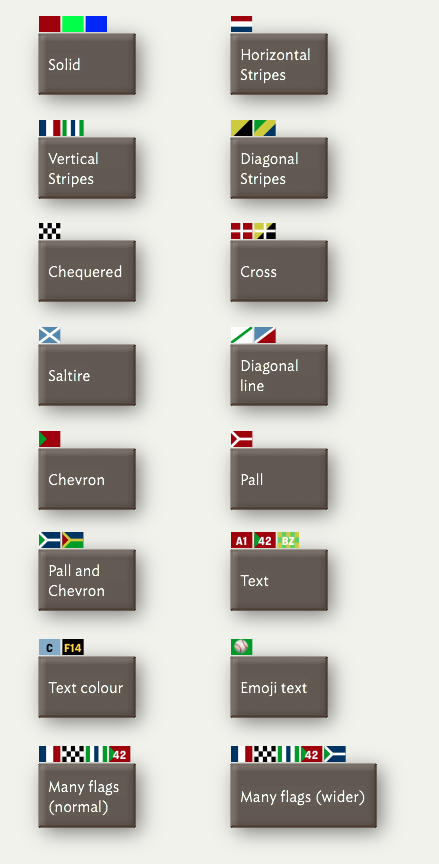
Possible design variations - note the possibility of combining styles:
- Single solid colour. A red flag:
red,#00ff00,#00f - Horizontal stripes. List the stripe colours separated by hyphens:
red-white-blue - Vertical stripes. List the stripe colours separated by the vertical bar character:
blue|white|red,green|white|blue|white|green - Diagonal stripes. List the stripe colours separated by the '/' symbol:
yellow/black,green/yellow/blue - Chequered flag. List the two colours separated by the '$' symbol:
black$white - Cross symbol. List the cross colour, a '+' sign and then background colours:
white+red,white+yellow/black - Saltire symbol. List the cross colour, an asterisk '*' and then background colours:
white*light blue - Diagonal line. The '%' sign adds a diagonal line:
green%white,white%light blue/red - Chevron. The '>' symbol adds a chevron:
green>red - Pall. The '}' character adds a pall:
white}red - Pall and Chevron. The pall and chevron work together:
white}green>blue,yellow}red>blue-green - Text caption. A period '.' adds a short textual annotation (1-3 characters) no top of any other colour/pattern:
A1.red,42.green>red,BZ.yellow$light green - Text colour. Though text is normally white, a colour may be specified:
black:C.lighter blue,#ffd700:F14.black - The text may be an emoji:
⚾️.green
Multiple Flags and icon width
The default map icon will display up to 4 flags, or the first four listed flags if more. By dragging the note wider, all flags can be displayed (as illustrated).
