
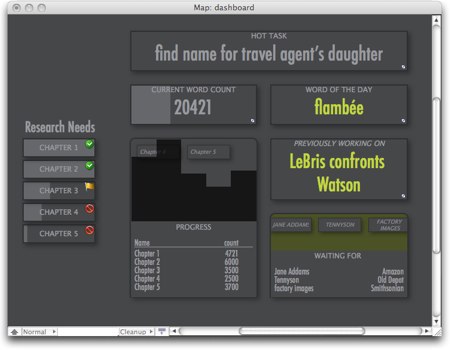
[The image here is courtesy Mark Bernstein, reproduced with permission.]
Changes during v4.5x-4.6.x allowed the idea of creating 'dashboards' in TBX by leveraging the map view.
There is no built-in dashboard feature as such. To make a dashboard simply plan an additional map view in your TBX whose layout is set up to illustrate key data about your project. The layout, styling and choice of data to display will vary by the needs of the TBX's subject matter.
Some attributes needed for dashboard-style display are shared with source notes, others are not, involving slightly more careful planning. Remember too, that alias titles are always italicised and that cannot be overridden.
A dashboard can use any combination of notes, aliases and containers/agents to shows its data. By making a container off the TBX root to hold your dashboard, you can more easily do things like change the $MapBackgroundColor without concerns about this colour being used in your main content where it may be less appropriate. If using agents in your dashboard do give thought to their scope and $AgentPriorty. Be prepared to adjust the latter if a first attempt results in significant increase in agent update cycle time.
