This article describes how attribute default values are created, inherited and altered. The colours, shapes and general attribute values are based on default values, which can be altered. Tinderbox also offers very simple ways to build nuanced patterns of inheritance to help reflect your data and workflow.
Read to the end and you will understand why a given note in your own Tinderbox document looks as it does—or why it does not. Of course, the visual aspects of maps and such are only a small part of Tinderbox's attribute structure, but are the easiest context in which to show the general principles of attribute inheritance.
This document was last revised using Tinderbox v8.7.1 on macOS 10.14.6.
Author: Mark Anderson (a Tinderbox user since 2004).
1. What are Tinderbox attributes?
Tinderbox 'TBX' document files pre-define over 350 attributes, the majority of which the user can modify. A few are read-only because they are constantly re-calculated. For instance, a count of the number of child notes of the current note. Those familiar with databases can think of the attributes as being like database fields. For the general user, it is easier think of them as things you may want to view and/or alter as part of the way your use of Tinderbox. They might control how a note looks on screen (as in this tutorial) or store information about the note that either does not in the note's text or might best be accessed separately. They are the note's metadata: an event's due date, the price of a purchase, a list of tags reflecting the subject of the note, etc.
For historical reasons, the attributes are shown in Tinderbox listings as named groups or 'categories' that, due to the march of progress, may in some cases seem slightly arbitrary. Generally, you do not need to know or understand the group names—as long as you know the attribute you need there should be at least one method to find it directly. Over time most places in the UI where you may need to select an attribute there is a search box with auto-complete, lessening the need to first find the right group listing to see an attribute.
As well as the built-in or 'System' attributes, users can add their own attributes to the document. Unsurprisingly, these are referred to as 'User' attributes. Aside from how they get created and that they only exist in their parent document, System and User attributes behave alike, especially in terms of general inheritance.
This tutorial uses Key Attributes for illustrative purposes, but remember Key Attributes are simple a method to display a user-selected choice of attributes in a note's text: they have no special function beyond that task. This noted specifically as some who are new to Tinderbox assume the term 'key' implies some special purpose.
Tip: Every object—note, container, agent, etc.—possesses every attribute in the document. Not every object uses every attribute, but this is a nuance the average user will not notice and need not worry about. For instance, only agents use an agent query. As data is not stored for attributes that do not yet have a non-default value this helps keep TBX flies more compact. For a database person, this is like a flat-file database. For the less computer-based user, this is like a spreadsheet (every row has every column even if unused, and vice versa. A paper analogy is the printed library index card or Rollodex address card: every card has every box printed, whether filled in or not.

2. Get ready for the $-prefix
In Tinderbox's internal scripting language called 'action code' (that not everyone may need to use), references to attributes are made by using the attribute's name prefixed with a '$', e.g. $Color. This also makes it a convenient shorthand to use in documentation, support forums, etc., when talking about an attribute. If you use any Tinderbox related forums, you will likely encounter the same method for referring to an attribute name in text.
Therefore, in the context of this article "$Color" should be read as referring to "the attribute with the name Color".

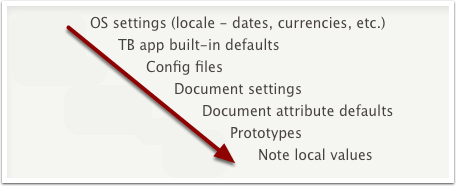
3. Attribute value inheritance flows downwards

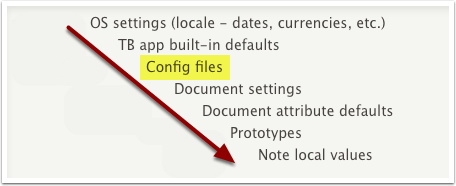
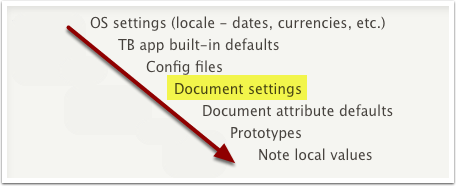
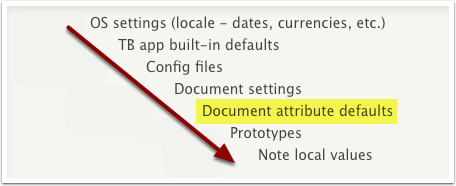
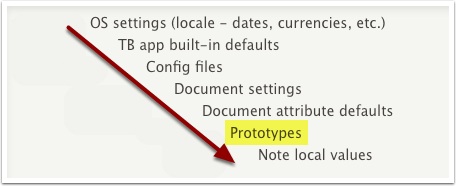
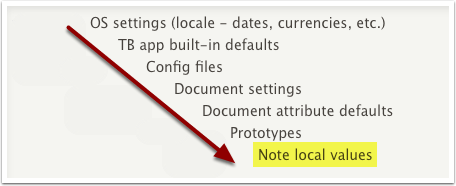
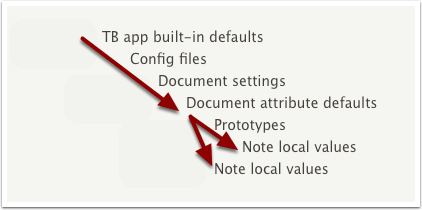
The relationship above shows the possible sources of the default for an attribute value as found in a Tinderbox note. As attributes also control many aspects of the how data is displayed, knowing how these values are inherited and (re-)set will help you understand the look and feel of a Tinderbox document as well as any data the user adds.
The inheritance principle applies to attributes of all data types. There is a slight difference of scope in the case of user attributes. As these are created within a document, their inheritance tree starts part way down the above sequence, at "Document attribute defaults".

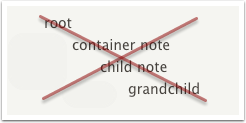
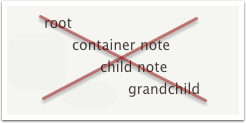
4. Inheritance is NOT based on the actual outline of your data

Regardless of how other outliners behave, Tinderbox's attribute value inheritance is not connected with a note's outline position. Simply placing one item inside another does not create inheritance. In Tinderbox, notes inherit from their grandchild as easily as from their parent, or indeed from a completely different branch of the outline.
Pro tip: if desired, Tinderbox can be manually configured by the user to make notes inherit values from their parent, but that is outside the scope of this tutorial.

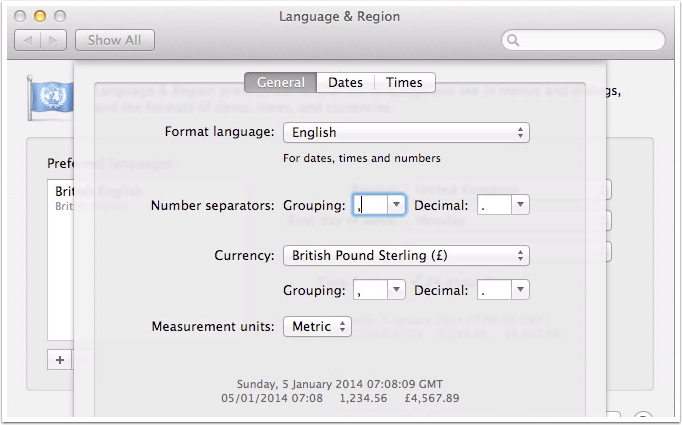
5. OS Settings

[Note the above dialog tends to get tweaked over successive OS releases so your own Mac version of the dialog may differ slightly in layout & labelling]
This section is a slight aside, as OS Settings inform how some data types are shown rather than actual attribute values. However, it is pertinent to consider in inheritance terms, as these setting affect how you will see some data displayed in Tinderbox (and dictate the format used to enter things like dates). Here the author is British so the OS is set to use UK settings. These will affect things like:
- Date formats, including day/month vs. month/day order, date format delimiters (slashes, hyphens, etc.), time formats.
- Currency delimiters (full stop, coma, hyphen, etc.).
- Alpha-numeric sort order: for accented languages this may differ from English.
So, the 'locale' of settings used on your Mac will affect how attribute data is shown and/or edited. The most obvious example is that of dates: on a UK system, 24 March 2014 would be shown or entered as "24/03/2014" whereas for a US locale it would be "03/24/2014". If you change your OS settings, Tinderbox will adapt to reflect the change (if Tinderbox is open during the OS settings change to may need to restart the app).
Tip: New to Tinderbox v6+ is action code support for altering the locale used in certain aspects of the app. If you need this, see documentation, aTbRef, or ask tech support.

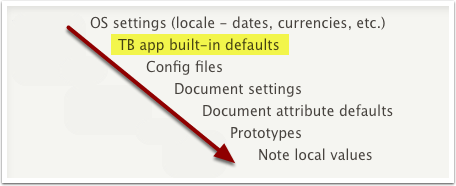
6. Tinderbox app built-in defaults

When Tinderbox creates a new document, it pre-configures all the System attributes and assigns each a default value (which can be a value of nothing/no value). If no other changes intervene, when a new note is added to the document, it directly inherits those values as the defaults of its own attributes. Data-type defaults in aTbRef.

7. Config files (for expert users only)

N.B: this is an expert user feature—general users can skip straight to the next section.
Config files are a way of pre-setting some document preferences/attribute defaults so that all new documents receive that customisation. Effectively it customises the app's built-in defaults. More at aTbRef.

8. Document Settings

These are effectively per-document preferences that can, if desired, alter the defaults for some System attributes. The Settings dialogs do not list attributes directly, but rather some of the controls have the effect of altering the built-in default values of some of the System attributes. More at aTbRef.
For instance, the font used for all note text is 'MercurySSm-Book', a serif font. You may prefer a non-serif such as 'Helvetica Neue'. By changing the Documents Settings 'Text' tab's 'Text font' setting to 'Helvetica Neue' you are in fact seeding a new default—but only for the current document—of an attribute $TextFont, which tells Tinderbox which font to use when adding text to a note.
8.1 Intrinsic Attributes, attribute defaults and non-inheritance
'Intrinsic' attributes are small subset of attributes that never inherit any value below the document-level default, such as $Xpos, $Width and $RuleDisabled.This is deliberate design choice as the map icon size and location may need to vary between originals and aliases. Attributes like $RuleDisabled help when a rule is set up in a prototype but should generally only run in notes using the prototype, thus the rule can be disabled in the prototype but that setting is not inherited. In some cases, like $SiblingOrder, the attribute is calculated b Tinderbox but may still vary if a note has aliases.
A fuller list of intrinsic attributes (these may be added to over time so check if in doubt):
$Xpos$Ypos$Height$Width$Container$ID$OutlineOrder$OutlineDepth$SiblingOrder$DisplayExpressionDisabled$RuleDisabled$TimelineBand$Searchable
More at aTbRef.

9. Document Attribute Defaults

Document attribute defaults are the result of all of the processes already described and are effectively the baseline for attributes' default values once a document is created. Defaults are documented in resources like aTbRef but can always be viewed in Tinderbox via the Document Inspector…

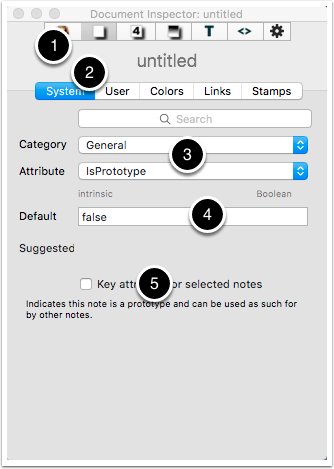
10. Document System Attribute Defaults

- The Document Inspector is accessed by clicking the second button on the top button bar on the Inspector.
- Click the System tab to see data about System attributes.
- Two pop-ups allow selection of an attribute category and then the attribute within that category. If unsure, use documentation to find the category to whichan attribute belongs.
- The current default—this is where the default value is edited. As this is a 'boolean' attribute (tick-box, yes/no), the choices are 'true' or 'false' (lowercase, case-sensitive).
- A short description, derived from aTbRef, is provided for each System attribute to help identify its purpose.
Once a change is made (at #4) the effect is immediate for all notes inheriting that attribute default. For those System attributes that inherit from Document Settings, the latter is an alternative way to alter a default during the life of the document.

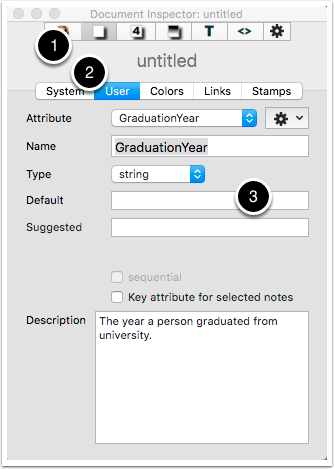
11. Document User Attribute Defaults

- The Document Inspector is accessed by clicking the second button on the top button bar on the Inspector.
- Click the User tab to see data about user-created attributes.
- The current default—this is where the default value is edited. As this attribute holds year data and will not be arithmetically manipulated, a string-type (text) attribute is as useful as a number-type. The attribute value will vary for each actual data note so there is no point in giving a specific default value in this case.
Once a change is made (at #3) the effect is immediate for all notes inheriting that attribute default.
Note that unlike System attributes, for User defaults you may (optionally) add your own definition for the attributes you add to the document.

12. Prototypes

A way to think of a prototype in Tinderbox is as a pre-customised note. Any note may be made into a prototype at any time (or indeed cease to act as a prototype); that process is not covered here. This customisation is achieved by setting (non-inherited) values for some attributes.
Remember that intrinsic attributes are excluded from inheritance via prototypes.
Tip: the status of a note acting as a prototype is stored in the attribute $IsPrototype. The prototype used by a note is stored in $Prototype.
12.1 Prototypes & Inheritance

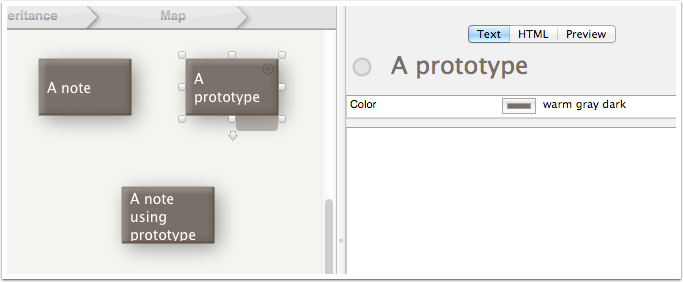
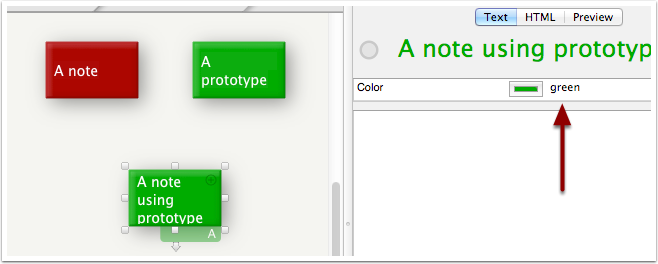
Any note that is set to use a prototype then begins to inherit the prototype's customisations. If these differ from higher level attribute values, the prototype's values are use.. Thus if the normal colour of a note (attribute $Color) is 'warm gray dark', and a prototype then has its $Color altered to 'green'…
12.2 Prototypes changes cascade

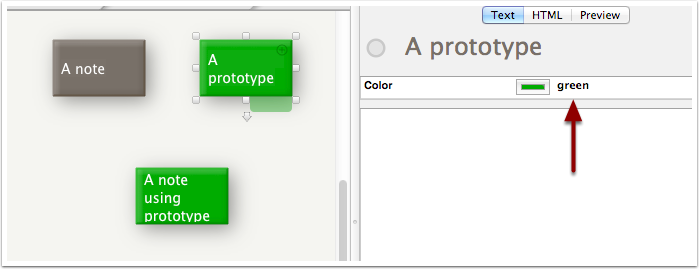
…then the notes using that prototype will inherit that change. This is true for any attribute, System or User, that can be altered by the user—i.e. all except read-only attributes.
Also notice that compared to the previous step's image, when $Color is displayed as a Key Attribute, the name and value were shown in normal weight font but are now in bold. This is a deliberate tell-tale. Bold text indicates that this particular attribute in this particular note is set 'locally' (or immediately'). Local values always override defaults.
The same normal/bold hinting is used in both Key Attribute tables in notes (as seen above) as well as in the attribute tables used in the Get Info dialog. One other styling used in these tables is a light grey text for attributes that are read-only, and which cannot be edited.
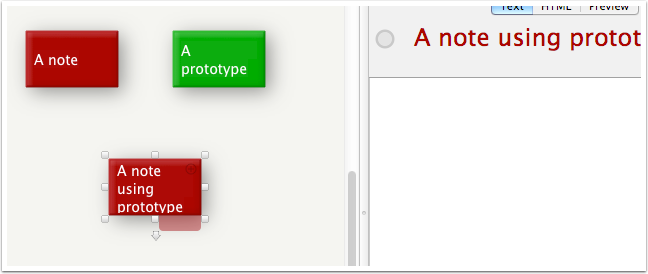
12.3 Prototype values override document defaults

Proving the point that the as-set-in-prototype values override defaults inherited from higher levels in the inheritance chain, if the document default for $Color is now set to 'red', notice that only the note not using the prototype takes on the revised document default of red. The prototype is green because its $Color was expressly changed to 'green', whilst the current note is inheriting green from the prototype.
Notice also that for the note using the prototype, the listing for $Color is not in bold. This is because, whilst the $Color value is set locally in the prototype, the same value is simply inherited by the note using the prototype.
12.4 Are prototypes required in a document?
No. There is not a requirement for you to use prototypes at all, or to use them with all notes if present. They are simply an easy and powerful affordance offered by Tinderbox. It is important to understand how they work so you know their effect if you want to use them.
A note can be turned into a prototype at any point. This is part of Tinderbox's ability to allow for emergent structure (delayed formalisation). In a traditional application, such usage would likely have to be planned and implemented before other content was added, or re-added.
Prototypes can even inherit from other prototypes allowing for quite nuanced document behaviours.

13. Note local values

Lastly, an attribute value can be set in a note, the lowest and most local level. Although other notes may use the same value for the same attribute this is coincidental, they may either inherit as similar value or have the same local value. The note with a local value is now no longer inheriting a value for that attribute, though—not generally by intent—it can be the same as the inherited value. Note though, that inheritance is per attribute. Even if one or more attributes have a local value, all other attributes still retain their inheritance.
For most users, this is the context where you will do the majority most of your editing of attribute values. Attributes can also be altered by action code as well as by manual edit or inheritance.
13.1 Note local values override inheritance

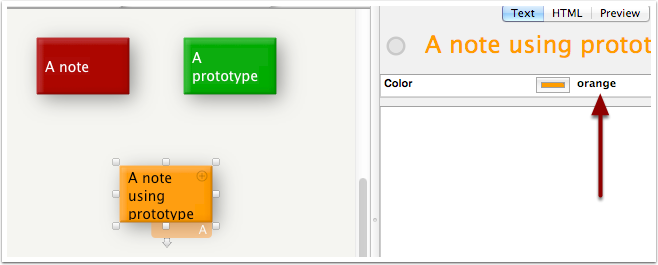
Consider the diagram above and the note at the bottom of the map. It is using a prototype ('A prototype'), from which it is inheriting the $Color 'green'. If the the note has its $Color set to 'orange', the new colour—by being set local to the note—overrides the prototype-inherited colour. Not the $Color data in the Key Attributes is listed in bold as it is now set local to this note.
13.2 Can inheritance be restored after setting a local value

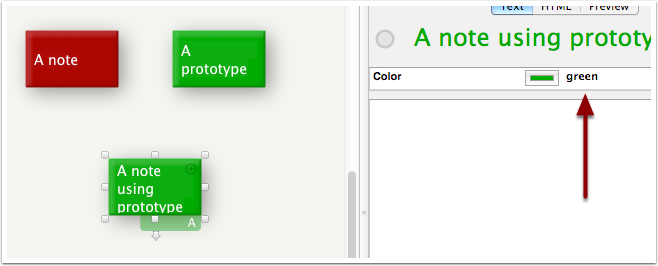
There is one other important aspect to consider: how to re-enable normal inheritance once a local value is set? What happens if the bottom note's $Color is simply set to be the old inherited value? Whilst the bottom note is now green as before, notice the $Color data is still in bold. So, the note has the same value as the prototype but is not inherited.
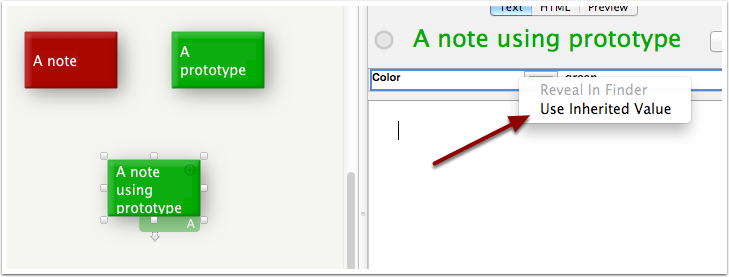
13.3 Re-enabling inheritance

The answer to the problem is to right click the attribute (in either the caption or value columns) and in the pop-up menu then click Use Inherited Value. This resets inheritance. Will the note be red or green?
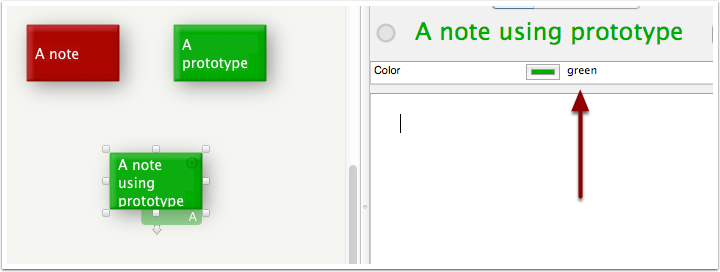
13.4 Inheritance restored

'green', of course! As the $Color entry is now not bolded, making it is clear the 'green' value is now inherited from 'A prototype'.
Because the prototype's own $Color is set locally, that blocks it from inheriting the document's 'red' default. Another way to prove the point is to remove the prototype assignment from the note, which will re-assert the overal document cascade.
Tip: to reset inheritance in action code, set a value of ';' . Thus: $Color=;
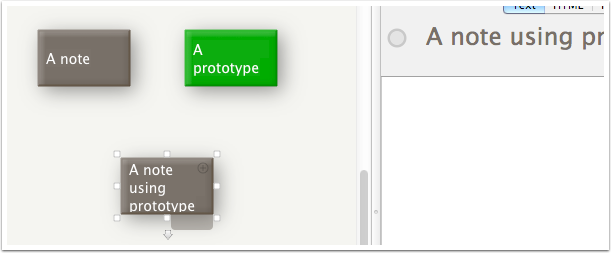
13.5 Inherited local values without a prototype

Now, without a prototype, the bottom note inherits the altered document default colour of 'red'. Note too, that $Color is not shown as a Key Attribute any more, even though the bottom note has focus. Why? Because that too was a customisation inherited from the prototype, showing that inheritance is not just things as obvious as note colour.
13.6 Re-setting all defaults

For completeness, restoring the document-level $Color default back to the standard new document default re-applies a value of 'warm gray dark'.
13.7 Note local values can inherit directly or via prototype(s)

Summing up, the original inheritance hierarchy can be re-stated as shown above. Prototypes are an optional part of the inheritance chain—they are part of it only if a note is set to use a prototype†. Otherwise a note inherits from document level defaults.
It has also been shown that whilst local values override inherited ones, it is still possible to re-enable inheritance, offering a lot of flexibility.
† Prototypes can inherit from other prototypes, so there may be several in the chain between the document level default and the inheriting note. However, this behaviour is uncommon and only needed in more specialist document with highly defined rule-based structure. Intrinsic attribute values are never inherited.

14. Remember: inheritance is not based on outline postion

A reminder for those use to hierarchy based inheritance in other programs, this is not so in Tinderbox! If you want child notes to inherit their parent's (relevant) attributes, this is possible to do via prototypes and $OnAdd—but outside the scope of this tutorial.

15. Intrinsic attributes do not inherit
An exception to the inheritance principle is that intrinsic attributes do not inherit. This is deliberate as, for instance, this allowaliases to have a different $Xpos and $Ypos from that of their original note, whether they are in the same map or a different one.

16. More than one way…
This tutorial has used a very simple and visual way to demonstrate inheritance. Remember that these techniques can be used on any attribute(s). It is also not necessary to use note Key Attributes to change values—it is just a simple way to get used to the process. Values can be changed in the Get Info panel, in the Inspector and via action code. It is all very flexible.
This can all seem overwhelming at first. A good tip is to try out the techniques here in a new file so no harm is done if you really mess up the settings. It makes it much easier to experiment, which is an ideal way to learn this aspect of Tinderbox. Now it is time to go and try it for yourself!
Tip: for experimenting, make a new document so nothing is broken if you mess up.