
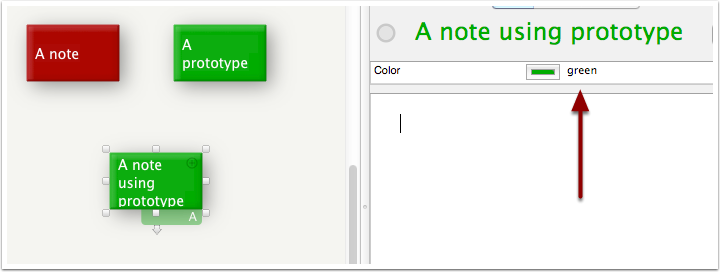
Proving the point that the set-in-prototype values override defaults inherited from higher levels in the inheritance chain, if the document default for attribute $Color is now set to 'red', notice that only the note not using the prototype takes on the revised document default of red. The prototype is coloured green because its $Color was expressly changed to 'green', whilst the current note is inheriting a $Color value of green via the prototype's $Color.
Notice also that for the note using the prototype, the listing for $Color is not in bold. This is because, whilst the $Color value is set locally in the prototype, the same value is simply inherited by the note using the prototype.
What about 'local' values, set at a note level…
