
In broad terms, an attribute inherits its value from the element above it in the cascade. Change an attribute value at high level, thus cascades down to all elements below.
For those used to the functioning of Cascading Style Sheet (CSS) styles in Web pages, the cascade is a similar process. The cascade flows downwards as long as a lower object does not set a value for the same thing, in which case the cascade is broken from above and restarted with a new value for objects further below.
Remember, the cascade is not the outline hierarchy.
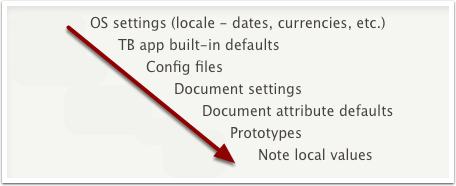
The cascade is as follows:
- OS Settings
- Tinderbox app built-in defaults
- Config files—for expert users
- Document Settings
- Document attribute defaults
- Prototypes
- Local Values at Note Level
- Note local values can inherit directly or via prototype(s)
Next, inheritance and prototypes…
