
For completeness, restoring the document-level $Color default back to the standard new document default re-applies a value of 'warm gray dark'.
This completes the walk-through of the attribute value cascade. Hopefully it has shown the flexibility of the cascade. That is one of the aspects of Tinderbox that makes it so flexible in terms of implementing structure as it becomes apparent, rather than having to know in advance. In the same way, if a false start is mode, it is quite easy to roll back changes.
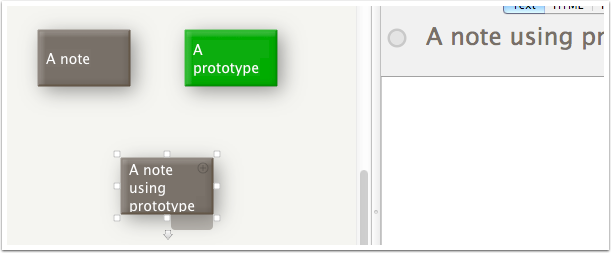
As should now be apparent, using prototypes to set values and insert them into the cascade (or remove them from it) can rapidly alter the nature of your document. I the preceding example the colour of a note was used because it is easy to illustrate in a screen-grab, but remember that prototypes can be used to set any non-read-only attribute.
Back to inheritance and prototypes overview…
