| A Tinderbox Reference File : Misc. User Interface Aspects : Map view interface : Viewport detail in containers & agents | aTbRef Site Map |
Viewport detail in containers & agents |
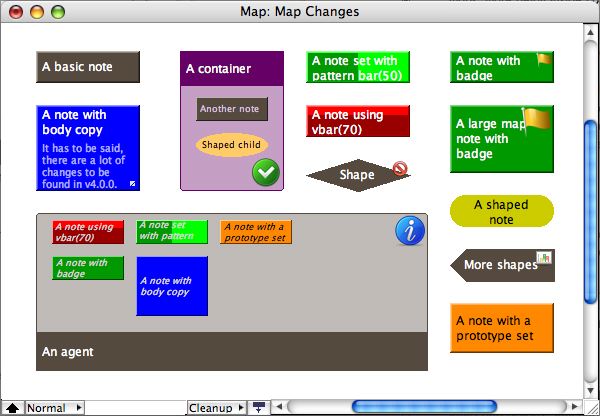
A number of attributes make it easier to show detail within containers - be they notes or agents:
As previously, the order/location of aliases seen in an agent can't me moved but they can be seen in more detail as with a note container, as is illustrated. By clicking and dragging the map background within the viewport, the child map can be 'scrolled' within the viewport. such a change updates the MapScrollX/MapScrollY for the container in question. Honoured in container viewport display: Shapes, Progress bar mark-up (bar/vbar), map background color, adornments, icon shadows. Not honoured in container viewport display: Badges, body text, shadows, viewport detail within containers, container plots, table expressions. |
 |
| Up: Map view interface | |
| Previous: Smart Adornments | |