|
This version is out of date, covering development from v4.6.0 to v4.7.1. It is maintained here only for inbound reference links from elsewhere. Jump to the current version of aTbRef. |
|
| A Tinderbox Reference File : Misc. User Interface Aspects : Map view interface : Dashboard concept | aTbRef Site Map |
Dashboard concept |
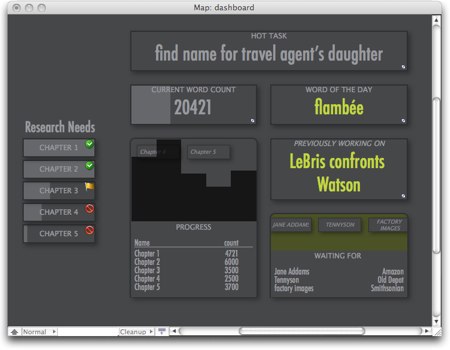
[The image here is courtesy Mark Bernstein, reproduced with permission.] Changes during v4.5x-4.6.x have extended to bring alive the idea of creating 'dashboards' in TBX by leveraging the map view. There is no built-in dashboard feature as such. To make a dashboard simply plan an additional map view in your TBX whose layout is set up to illustrate key data about your project. The layout, styling and choice of data to display will vary by the needs of the TBX's subject matter. Some attributes needed for dashboard-style display are shared with source notes, others aren't, involving slightly more careful planning. Remember too, that alias titles are always italicised and that can't be overridden. A dashboard can use any combination of notes, aliases and containers/agents to shows its data. By making a container off the TBX root to hold your dashboard, you can more easily do things like change the MapBackgroundColor without concerns about this colour being used in your main content where it may be less appropriate. If using agents in your dashboard do give thought to their scope and AgentPriorty. Be prepared to adjust the latter if a first attempt results in significant increase in agent update cycle time. |
 |
| Up: Map view interface | |
| Previous: Container viewport is scrollable | Next: Disabled agents allow alias icon movement |